Todos hemos oído y probado las bondades de chat-gpt o usado github copilot con tremendo éxito, pero estos sistemas tienen un problema principal, que son de pago. Sus modelos son cerrados y hay que pagar una licencia para poder utilizarlos en cosas útiles. Sin embargo, existe otra manera de experimentar con la Inteligencia Artificial generativa en casa, sin pagar licencias y teniendo todo el control. Solo necesitas un equipo medianamente moderno, una GPU y una cantidad de memoria abundante (o no tanta, pero podrás jugar con menos modelos). Te cuento aquí como instalar tu propio servicio de IA en tu ordenador.

Eso si, te lo cuento solo para Linux, si tienes algún otro sistema operativo de esos de juguete tendrás que buscarte la vida (te dejo enlaces para que puedas hacerlo por tu cuenta).
Como modelo de AI vamos a utilizar llama, modelo opensource de Meta y lo vamos a instalar con ollama. Hay varias guías para instalarlo directamente en tu ordenador, pero las últimas versiones de ubuntu (yo tengo la 24.04) son ciertamente reticentes a instalar paquetes python en el sistema, por lo que la solución más sencilla será usar docker para ello. Vamos a suponer que tenemos una GPU nvidia, y la porción de docker-compose necesaria para instalarte ollama sería esta:
ollama:
volumes:
- ./ollama:/root/.ollama
container_name: ollama
pull_policy: always
tty: true
ports:
- "11434:11434"
restart: unless-stopped
image: ollama/ollama:${OLLAMA_DOCKER_TAG-latest}
deploy:
resources:
reservations:
devices:
- driver: ${OLLAMA_GPU_DRIVER-nvidia}
count: ${OLLAMA_GPU_COUNT-1}
capabilities:
- gpu
Con esta configuración lo que hacemos es lanzar un servidor ollama accesible desde el puerto 11434 donde podemos usar el tty o el api. No voy a entrar en muchos detalles de cómo usar ollama, pero os recomiendo que le echéis un vistazo porque es la «madre del cordero» o de la llama, en este caso.
Para que esto funcione correctamente con la gpu hay que hacer un par de cositas previamente. Os recomiendo que miréis este repositorio para ver si se ha mejorado/modificado algo: https://github.com/valiantlynx/ollama-docker pero básicamente consiste en ejecutar lo siguiente:
curl -fsSL https://nvidia.github.io/libnvidia-container/gpgkey | sudo gpg --dearmor -o /usr/share/keyrings/nvidia-container-toolkit-keyring.gpg \
&& curl -s -L https://nvidia.github.io/libnvidia-container/stable/deb/nvidia-container-toolkit.list | \
sed 's#deb https://#deb [signed-by=/usr/share/keyrings/nvidia-container-toolkit-keyring.gpg] https://#g' | \
sudo tee /etc/apt/sources.list.d/nvidia-container-toolkit.list
sudo apt-get update
sudo apt-get install -y nvidia-container-toolkit
# Configure NVIDIA Container Toolkit
sudo nvidia-ctk runtime configure --runtime=docker
sudo systemctl restart dockerDado que vamos a necesitar un interfaz para gestionar los modelos y tener chats y demás lo siguiente que vamos a incluir en nuestro docker-compose es open-webui, modificamos nuestro docker-compose.yml para agregar lo siguiente (yo ya he contruido la imagen y la he subido a docker hub):
open-webui:
image: yoprogramo/open-webui:${WEBUI_DOCKER_TAG-latest}
container_name: open-webui
volumes:
- ./open-webui:/app/backend/data
depends_on:
- ollama
ports:
- ${OPEN_WEBUI_PORT-3000}:8080
environment:
- 'OLLAMA_BASE_URL=http://ollama:11434'
- 'WEBUI_SECRET_KEY='
extra_hosts:
- host.docker.internal:host-gateway
restart: unless-stopped
Y creamos un archivo .env con el siguiente contenido:
OLLAMA_GPU_COUNT=all
SCARF_NO_ANALYTICS=true
DO_NOT_TRACK=true
ANONYMIZED_TELEMETRY=false
Y lanzar las imágenes si todo ha ido bien:
docker compose up -dCon esto ya tendríamos corriendo nuestro servidor ollama y open-webui en nuestro propio ordenador… Simplemente tenemos que acceder con el navegador a localhost:3000
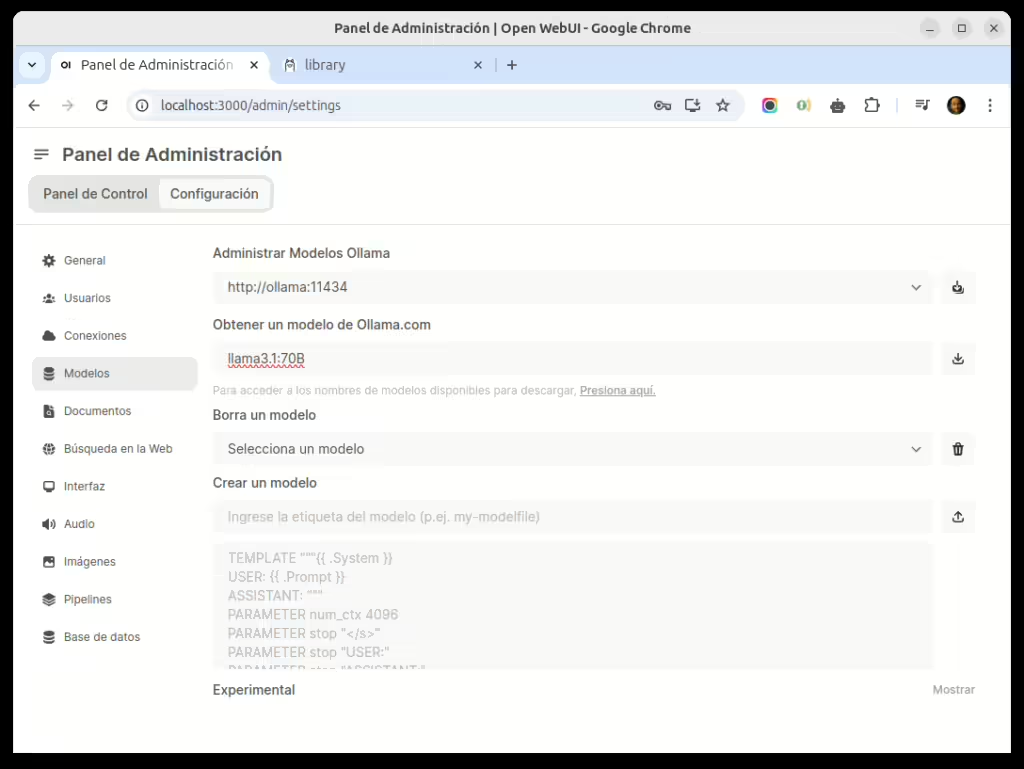
Lo primero que tenéis que hacer, una vez creado un usuario en el sistema (si, el primer usuario que se crea es administrador) es descargarse algún modelo de IA, para eso hay que entrar en la página de administración y acceder a la opción que pone «Obtener un modelo de Ollama.com», escribir el deseado y darle al botón de la derecha para descargarlo. En la imagen por ejemplo nos descargamos el modelo llama3.1 de 70B (son cerca de 42Gb, así que deberías tener espacio de sobra).

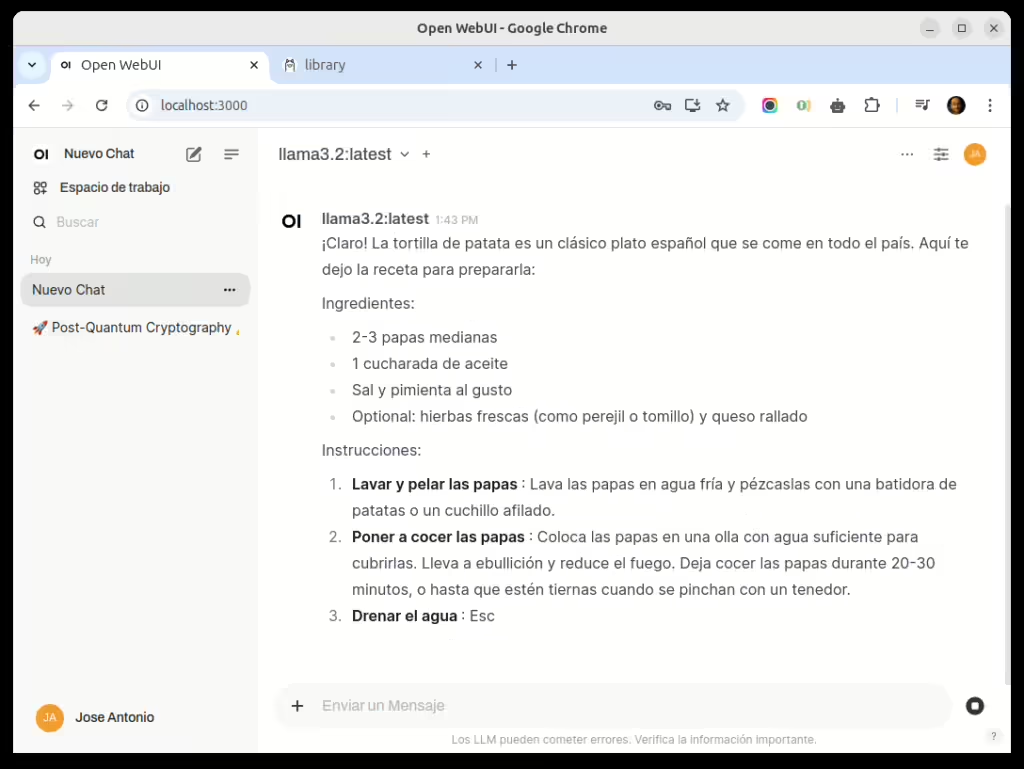
Una vez descargado ya estamos listos para usarlo, vete a la opción «nuevo Chat», selecciona el modelo en el desplegable superior y chatea con tu nueva AI…

En próximas entregas ya entraremos en más cosas que podemos hacer con nuestra IA local, seguro que no nos deja indiferentes.