Ya vimos en el anterior post cómo instalar el agente opencode que nos va a permitir utilizar distintos proveedores de IA en nuestros flujos de trabajo (en concreto a mi para programar, pero quien sabe para qué querréis usarlos vosotros), vimos cómo configurarlo con un proveedor externo (por tanto de pago), pero nada nos impide utilizar un proveedor local (si tenéis una tarjeta con GPU solo tenéis que seguir algunos de mis posts al respecto) y ya tendréis un ollama operativo del que tirar. Así que, si cumplís los requisitos vamos a ver cómo configurar nuestra instalación de opencode para dejar de gastar dinero en proveedores externos y usar nuestra propia GPU.

No hay una forma «gráfica» de configurar el modelo, así que vamos con las instrucciones para hacerlo de manera manual:
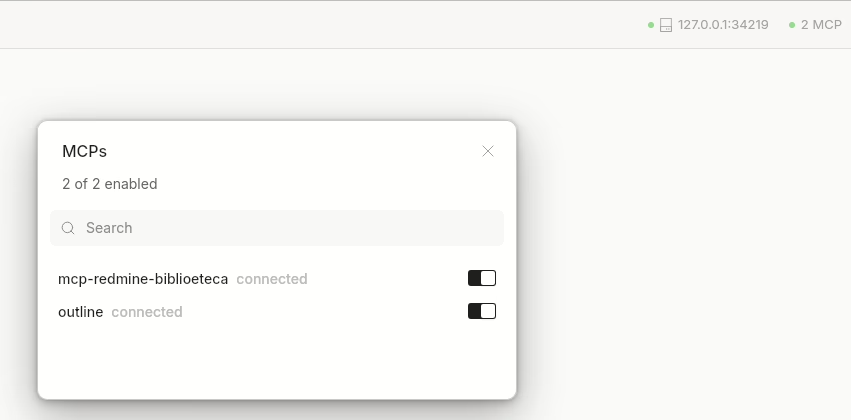
- Crea el archivo opencode.jsonc (en mi caso en ~/.config/opencode ). si habéis seguido la guía de instalación previa os sonará porque es donde hemos metido la configuración mcp
- Mete esto (con los cambios que luego veremos):
{
"$schema": "https://opencode.ai/config.json",
"provider": {
"ollama": {
"npm": "@ai-sdk/openai-compatible",
"options": {
"baseURL": "http://localhost:11434/v1"
},
"models": {
"qwen3:latest-16k": {
"reasoning": true
}
}
}
}
}
En este caso hemos supuesto que tenemos el servidor ollama corriendo en nuestra propia máquina y el modelo que hemos elegido es qwen3… Pero eso tiene cierto truco, si usas el modelo tal cual te lo bajas no va a funcionar porque el contexto en ollama para este modelo es demasiado pequeño, antes tienes que hacer esto:
docker exec -it ollama bash
# ollama run qwen3:latest
>>> /set parameter num_ctx 16384
Set parameter 'num_ctx' to '16384'
>>> /save qwen3:latest-16k
Created new model 'qwen3:8b-16k'
>>> /bye
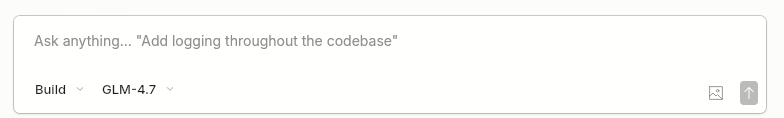
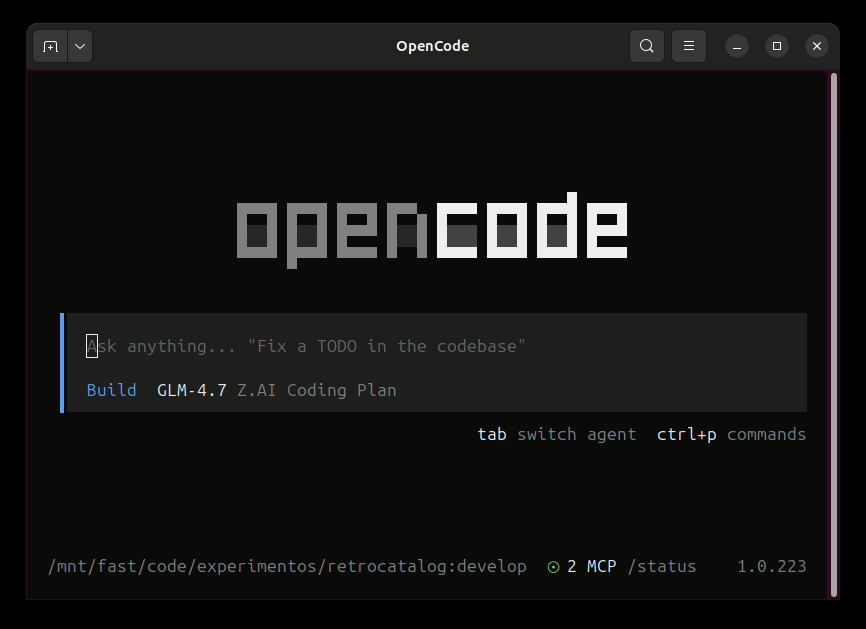
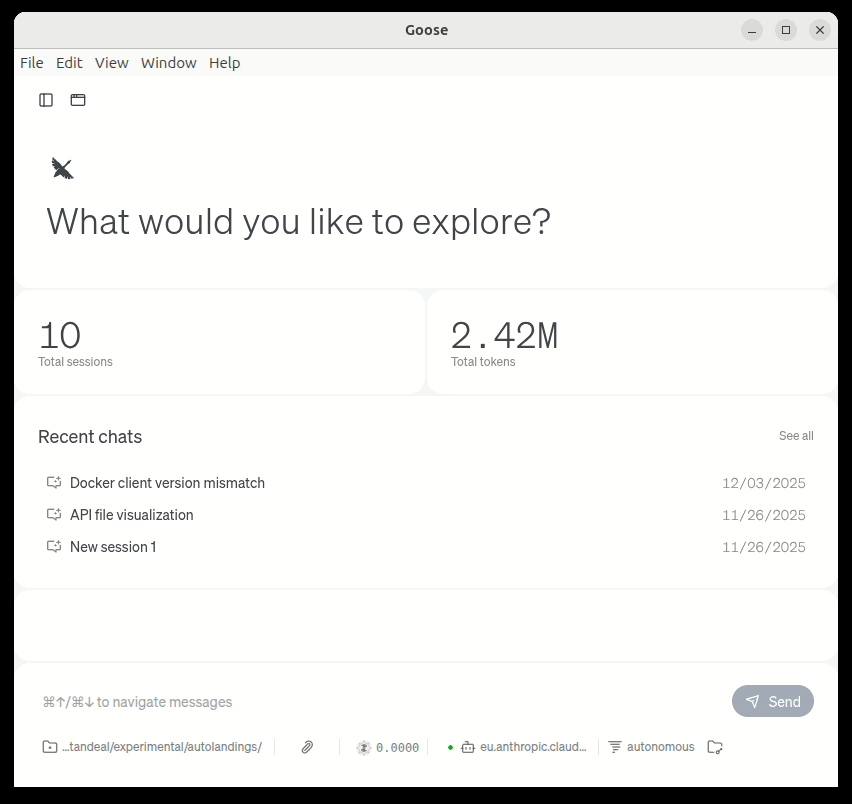
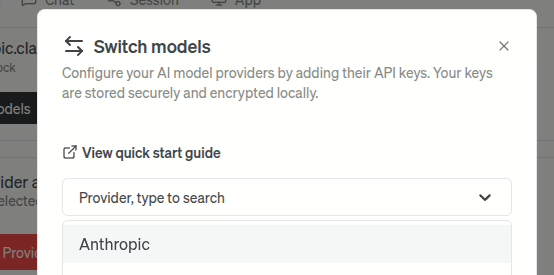
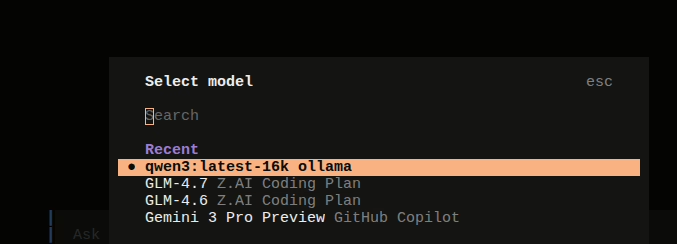
Si todo ha ido bien, cuando abras opencode en cualquier proyecto ya podrás elegir este modelo:

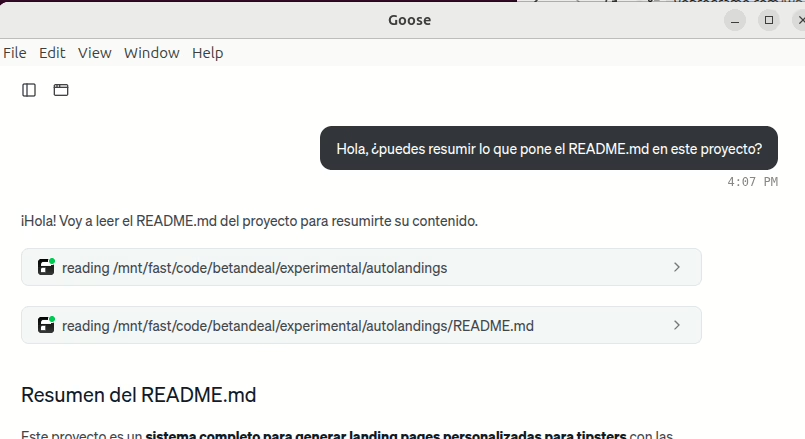
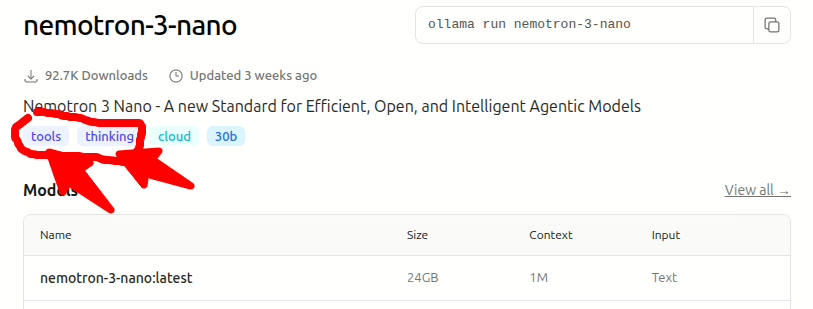
Y, dependiendo de los recursos de tu máquina podrás disfrutar de todas las ventajas de un modelo local. Eso si, para utilizar las capacidades de opencode aseguraos de que el modelo que estéis usando tenga capacidades para tools y thinking. Podéis verlo, por ejemplo con este modelo de nvidia (si tienes 20Gb de memoria en tu GPU es un buen candidato):

Es posible que, aunque tenga acceso a tools no nos permita ejecutar cosas tan simples como listar un directorio o editar un archivo. Eso es debido a que no está accediendo a las herramientas propias de opencode. He tenido que hacer algunos malabares para hacer funcionar algunos modelos concretos, así que dejo en vuestras manos el poder sacar lo mejor del sistema… Sin tener que pagar a otros proveedores ni enviarles información igual demasiado privada.