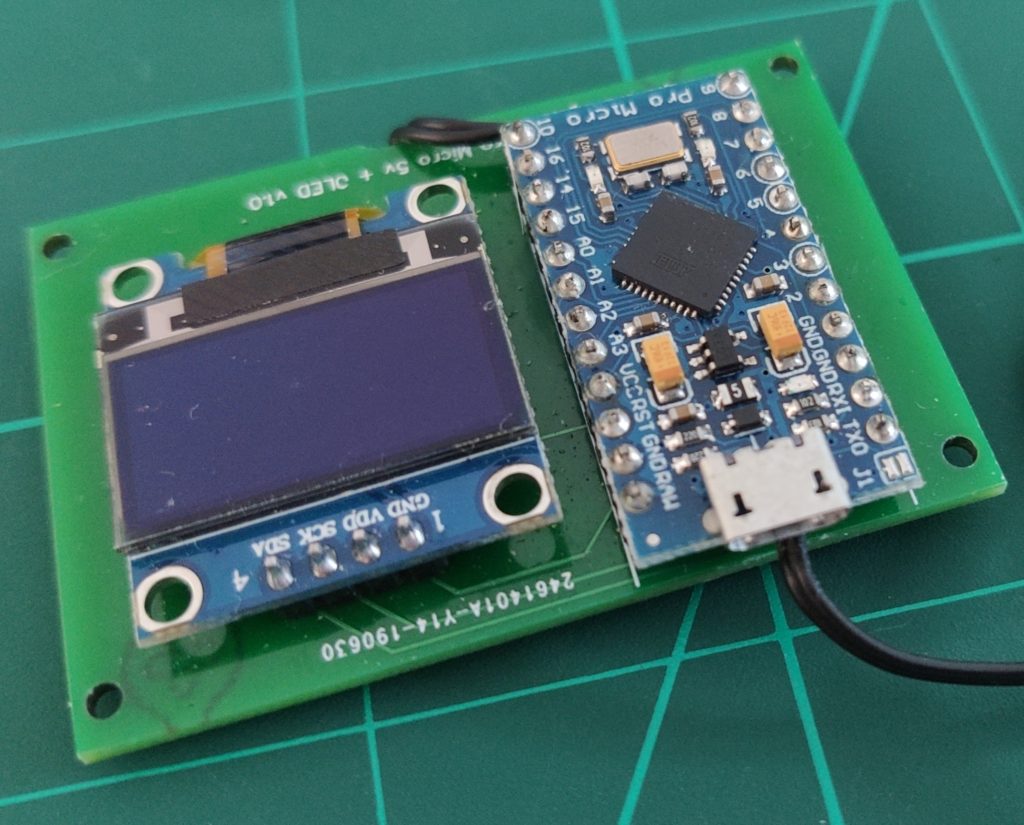
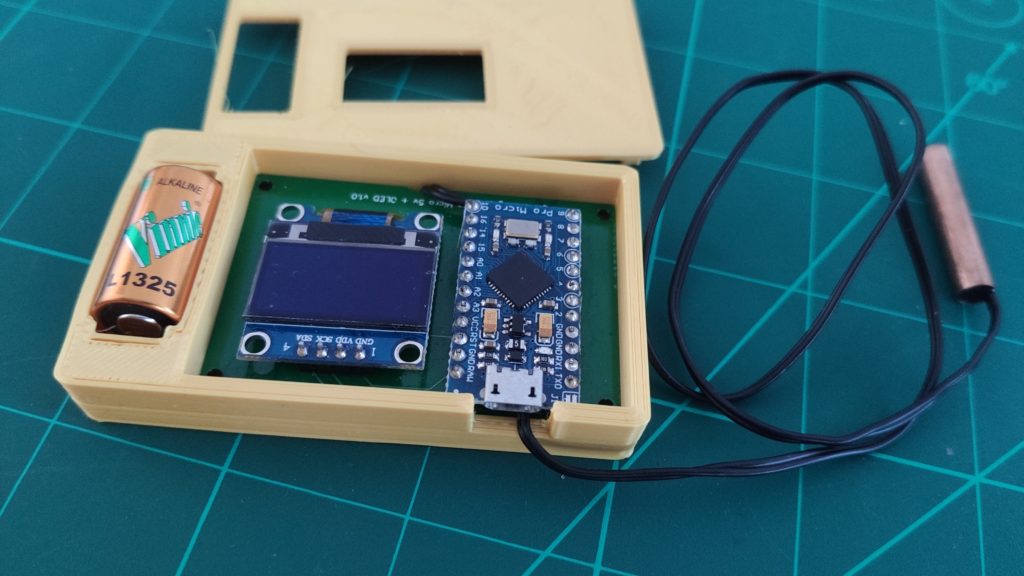
Hace tiempo que trasteo con varias placas de desarrollo que intento integrar en distintos proyectos de IoT, la mayoría relacionados con nomorekeys, el caso es que generalmente he utilizado arduino (el pro micro es mi favorito) o el ESP32 cuando necesito wifi (antes el ESP8266). Hay muchos otros por ahi, como el seeeduino xiao y muchos de Nordic.

El caso es que tengo mucho código escrito en C/C++ para el entorno Arduino y, resulta, que puedo reutilizarlo en distintos procesadores utilizando un plugin para visual studio code llamado PlatformIO, lo que he ido haciendo para los distintos arduino, ESP y Seeeduino, Hace relativamente poco tiempo me decidí a probar el nuevo MCU de Raspberry, el Raspberry Pi Pico, pero me centre en usarlo con CircuitPython, teniendo unos resultados excelentes y que os recomiendo probar.
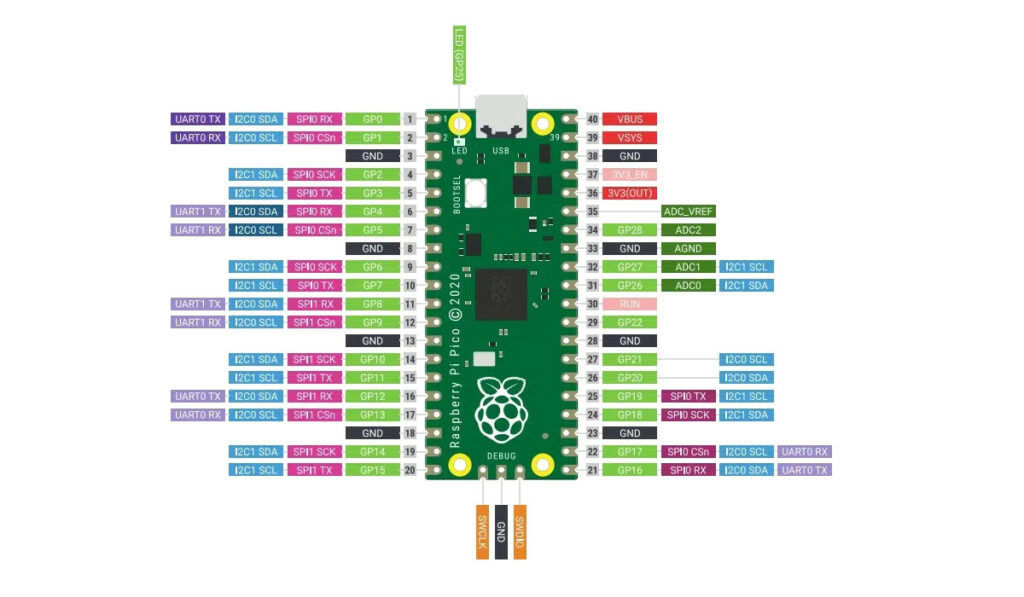
Llegado el caso necesité más memoria para un proyecto que inicialmente estaba codificado para arduino pro micro ya que este solo posee 2,5k de memoria RAM y se quedaba muy corta. Revisando lo que tenía por casa me di cuenta que tenía un par de rpi pico por ahí de las pruebas con python y me di cuenta que tenían 264k de memoria (x100 lo que tiene un arduino), tampoco andan mal de precio y tienen todos los pines de entrada salida que necesitaba, así que, manos a la obra… Vamos a ver si podemos adaptar el código de arduino a la pico… Usando PlatformIO.

No voy a entrar ahora mismo ni en cómo instalar platformio ni en como crear un proyecto, eso os lo dejo para vosotros o si me lo pedís lo esccribo más adelante, por ahora partiremos de que eso ya lo has hecho.
Si ya tienes un proyecto hecho con platformio, enhorabuena, todos los cambios que tendrás que hacer es incluir esto en tu platformio.ini:
[env:pico]
platform = raspberrypi
board = pico
framework = arduinoRecuerda poner el #include <Arduino.h> si estás importando un sketch del ide de arduino y ya estaría…
La primera vez que quieras subir el código a la placa tendrás que copiar el archivo firmware.uf2 después de haber puesto en modo boot la placa (enchufala al ordenador pulsando el botón de la misma), yo lo hago con este comando (uso linux)
cp .pio/build/pico/firmware.uf2 /media/$USER/RPI-RP2/Las siguientes veces ya no hará falta, puedes dar al botón upload directamente y el código compilado se subirá a la placa.
Happy coding!